Introduction
D2L coLab is a group project for HCI 430: Prototyping and Implementation at DePaul University.
D2L coLab is an app designed to allow students to communicate about group projects. The app is intended to help in-class and online students collaborate on assignments. The app will integrate with the D2L (Desire to Learn) learning-management system, which is used by universities nationwide.
The app gives students the ability to set up video meetings with classmates, participate in online chat sessions, have easy access to assignments from instructors, collaborate on shared documents, and assist with project management by allowing students to create and assign tasks to other team members and manage a team calendar. The app is available on both desktop and mobile in order to meet students where they are.
Process
Our group began working on D2L coLab by brainstorming app ideas together. We settled pretty quickly on the idea of doing an app that integrates with the Desire to Learn (D2L) learning-management system that would allow us to work better in a group, because the frustrations of group work is something we were all initimately familiar with.
Sketching
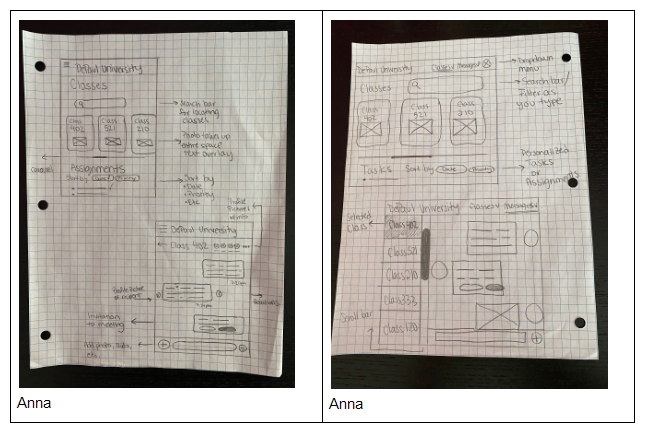
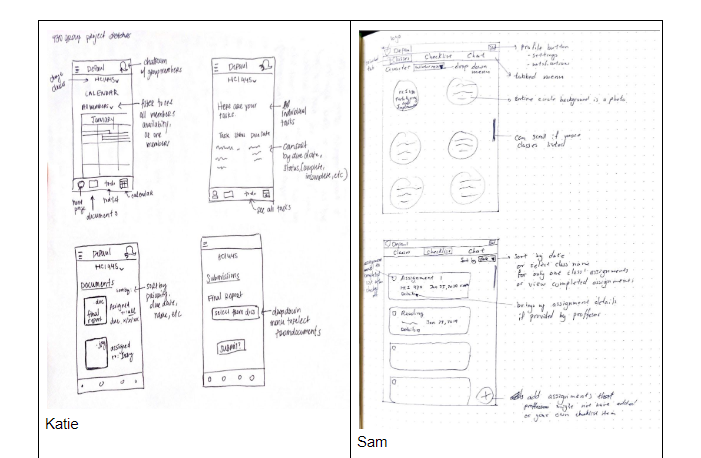
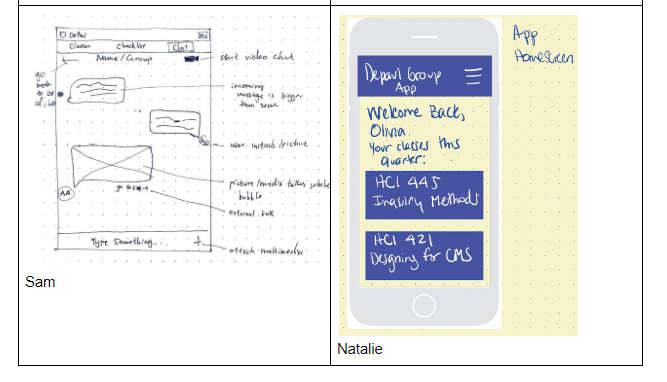
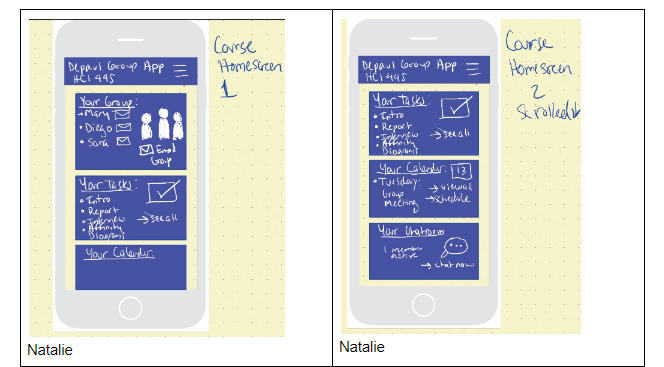
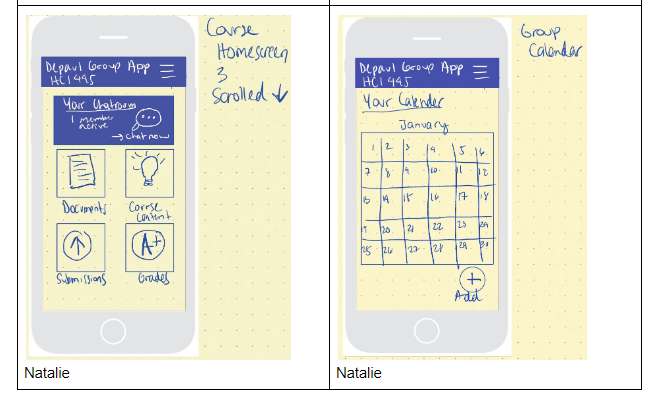
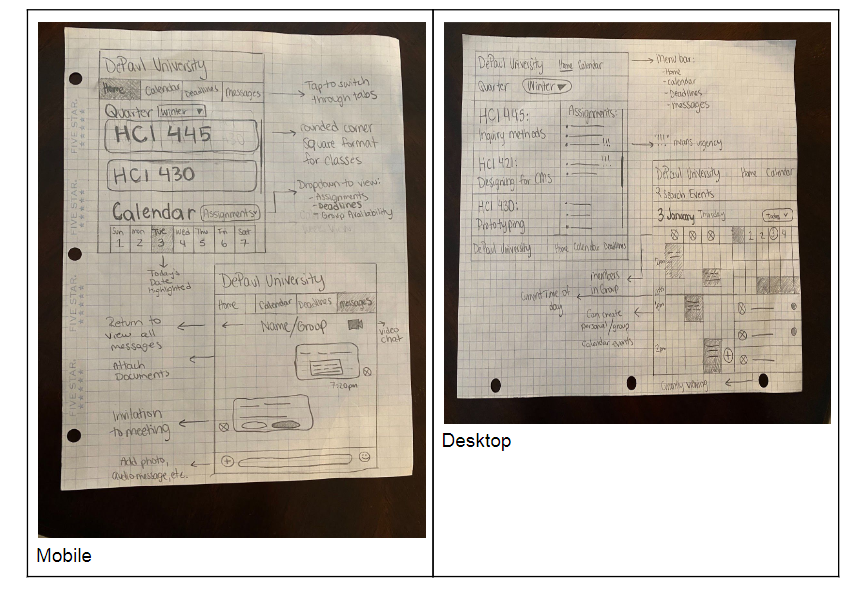
We began thinking of features for our app by doing a round of design charettes. Each memeber of the team sketched out some simple ideas of what the app would look like and what it would do.





After we were done with our individual sketches, we came together as a group and discussed how we could combine all of our great ideas together. We then created a single sketch that showed our ideas.

Personas & Scenarios
After we completed the sketches, we had a better sense of who our ideal users would be, so we were able to create some scenarios and personas.
Digital Narrative Prototype
With our personas, scenarios, and sketches in hand, we were ready to present our idea to our stakeholders (i.e. our professor, our classmates, and a couple of very gracious alums from Fuzzy Math) in order to earn their buy-in and get the green light for the project.
To accomplish this, we created a digital narrative prototype (aka, a video) that presented our ideas in their full glory.
After getting the green light, we decided to start building out prototypes of our app so that we could conduct usability testing with potential users.
Prototypes
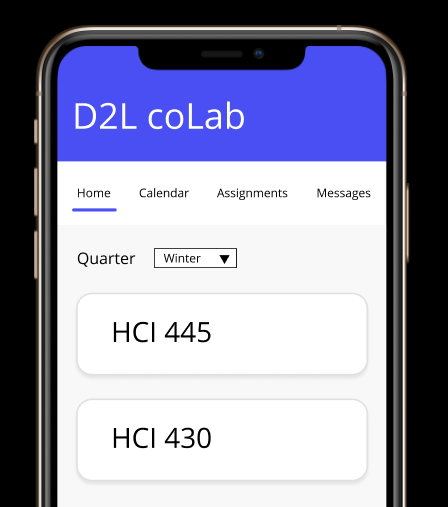
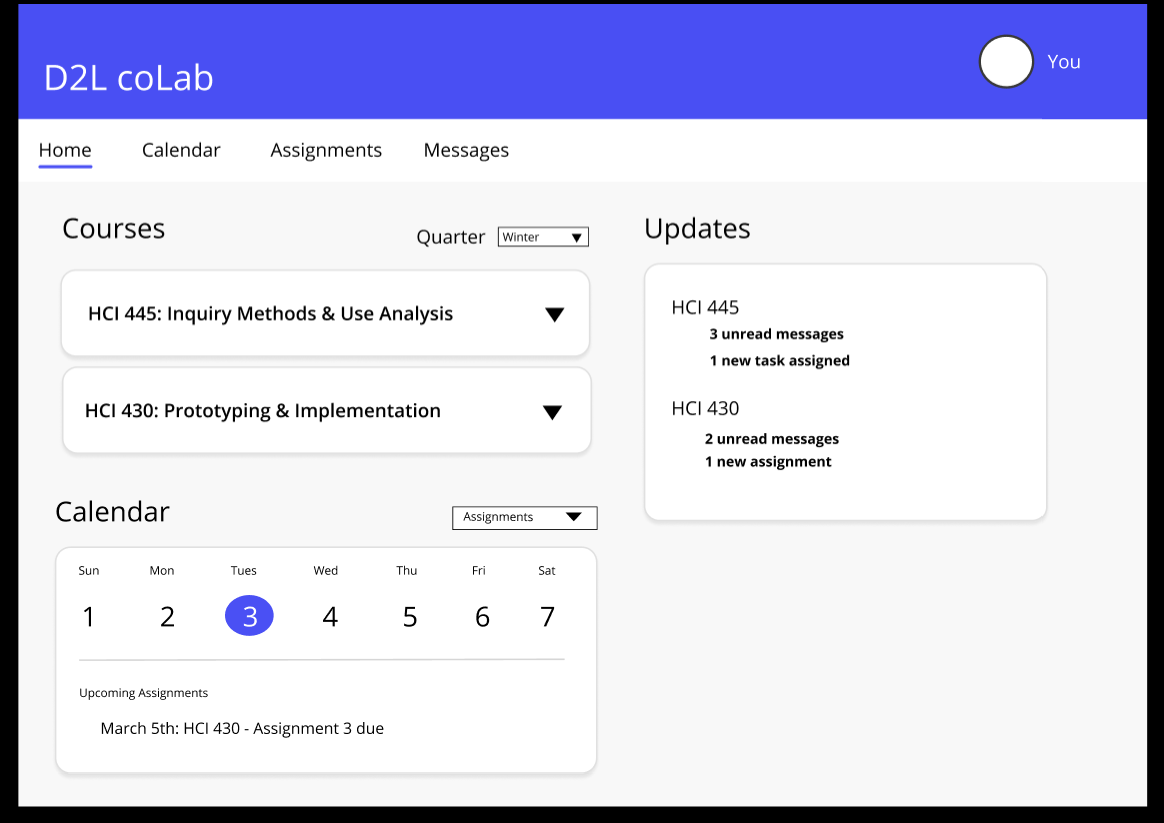
We created the prototypes below so we could conduct usability testing. Figma was chosen for prototyping due to group member preference.
Mobile
Desktop
Usability Testing
We created a test plan and set out to answer the following questions:
- Which tasks are the easiest to complete?
- Which tasks are the most difficult?
- Which tasks can be improved?
- Do users understand the difference between an “assignment” and a “task”?
- How do users prefer to assign a task to a group member and set up a team meeting— through the calendar or through the chatroom?
To answer these questions, we recruited participants for testing. We focused on finding participants who are either graduate or undergraduate students currently enrolled at an educational institution. Participants had familiarity with D2L, and have participated in group assignments for class before. Most participants were in their twenties, and a mix of genders was chosen. Participants were recruited via group members’ personal networks, since our status as graduate students gives us unique access to our ideal participant.
Ultimately, 5 total participants were chosen, with 3 tests completed on mobile, and 3 tests completed on desktop (one participant completed both mobile and desktop tests).
Users were asked to complete the following tasks:
- Set up a meeting in the chatroom
- Set up a meeting via the calendar
- Assign a task to team member via the calendar
- Assign a task to a team member via a report (an assignment)
Participants were asked to rate each task they performed on a scale of 1-10, with 1 being easiest and 10 being most difficult.
The results of our user testing showed the following insights:
- Most difficult desktop task: Assigning a task (both through the calendar and through a report)
- Easiest desktop task: Setting up a meeting in the calendar
- Most difficult mobile task: Setting up a meeting in the calendar
- Easiest mobile task: Assigning a task via the calendar
- Participants rated the desktop app as easier to use overall
The following qualitative observations were also made:
- Participants found setting up a meeting via the calendar more intuitive than setting up a meeting in the chatroom.
- When in the calendar, it was difficult to see how to add a new entry since the “add” icon was towards the bottom of the screen
- In the calendar (desktop), participants were confused about the different calendar “views” presented in the right-hand menu.
- When in the chatroom, users did not expect to find the option to set up a meeting in the “+” menu. They associate “+” menus with adding a photo or document to a chat. They expressed preference for a more intuitive “calendar” icon outside of the “+” menu.
- Participants expressed confusion over the difference between an “Assignment” and a “Task”
- Participants were also confused about the difference between “self tasks” and “group tasks”
See the full usability report with recommendations and next steps.
Next Steps
After discussing the results of our user testing, we had a clear idea of the top areas to focus on in order to improve the usability and user experience of our app. We needed to improve the mobile experience, clarify the difference between “assignments” and “tasks,” and make it easier to create a meeting via the chatroom.
Our group is currently working on incorporating these ideas into a high-fidelity prototoype that will undergo another round of user testing . It is our hope that additional testing will allow us to create an app that provides a seamless and intuitive user experience.
D2L coLab team
- Kathleen Domines
- Anna Markiewicz
- Natalie Roman
- Samantha Wanamaker